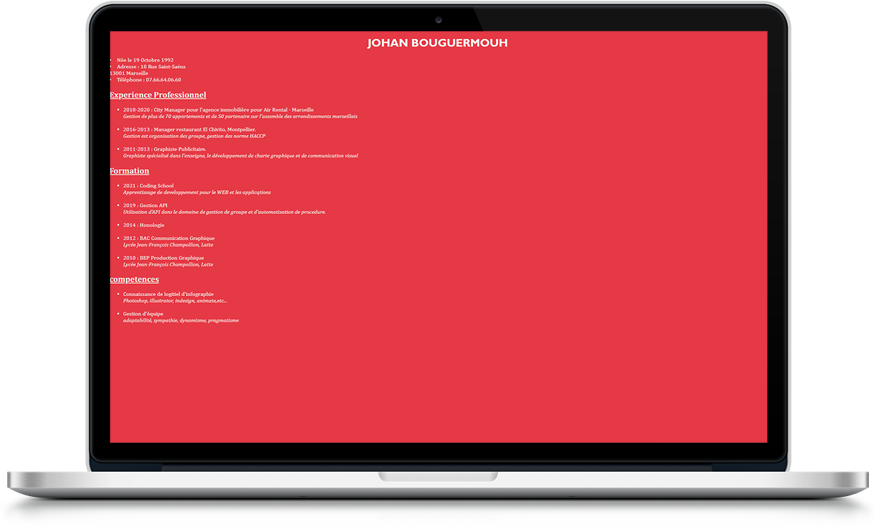
Creation de mon CV en HTML
La première semaine de cours était destiné à ce familiariser avec un IDE. Comprendre le système de balise & être sensibilisé à la sémantique de base d'html. Bien que l'élément en soit n'a rien d'extraordianaire. Il est interessant de remarquer qu'en se début d'année, se simple cv en HTML était une découverte total pour moi.
Techno abordée :